从零开始搭建个人博客网站系列 三、hugo站点自动部署到vercel托管平台
推广
| 推荐 | 链接 | 教程 |
|---|---|---|
| 翻墙机场VPN | 注册链接 | 不限时翻墙机场推荐,众多不限时套餐|大流量套餐|免费试用|畅享4K |
| 长桥证券开户 | 文字教程 | 【视频教程】-长桥证券最新开户入金教程|可购买BTC ETF| 港美股永久免佣 |iFast入金长桥 |
| 欧易开户教程 | 注册链接 | 【视频教程】-币圈小白入门,从零开始购买加密货币,欧易如何交易加密货币? |
背景
使用个人博客也有一年多的时间,这一年多的时候踩了很多坑,也学到了很多知识。
这里分享一个系列教程:从零开始搭建个人博客,把我的经验分享在这里。
系列地址:https://techxiaofei.com
hugo站点自动部署到vercel
我们当前已经把hugo部署到Github Pages上。但是Github Pages有两个小问题:
- 国内访问慢,有些地区访问
Github Pages可能超时 Github禁止百度抓取网页,意味着你的网站没办法在百度上搜到。
当然你可以部署到自己的云服务器上,但是当我们没有云服务器的时候,就要找一些免费的托管平台。
Vercel 它是一个免费的网站托管平台,也是我目前用过最好的网站托管平台,不仅仅可以部署静态网站,而且还可以部署动态网站,所以我们可以拿 vercel 充当你免费的服务器,是非常好用的。
它有以下几点好处:
- 关联 github,只需要往 github 提交代码,它会自动获取最新的提交,然后自动部署
- 提供了免费的域名,省去了申请域名的问题,如果有自己的域名,还可以做个域名解析到这个平台上
- 提供了免费的 Https 证书,如果证书到期了,它会自动替换,完全不需要操心
- 傻瓜式的部署方式,它的操作非常简单,Vercel 提供了两种方式:通过命令行部署、通过 Vercel 提供管理后台部署,这期视频我们主要介绍通过命令行部署,因为命令行的部署方式更加简单
Vercel可以支持一键导入Github, Gitlab,非常方便。
部署到Vercel
想要把自己的博客部署到Vercel,有两种方式:
- 源码托管,Vercel会自动编译成目标文件。(vercel会执行hugo命令来编译成HTML文件)
- 目标文件托管,把Github Pages (HTML文件)导入Vercel。
经过我的实验,两种方式都可以成功,看个人喜好。
不过目标代码托管比较简单。
我这里两种托管方式都介绍。
无论哪种方式,都需要先注册一个Vercel账号:
Vercel
我这边直接使用github注册,同时方便从Github导入仓库。
目标代码托管
目标代码托管非常简单,只需要从Github导入你的 xx.github.io 仓库即可。
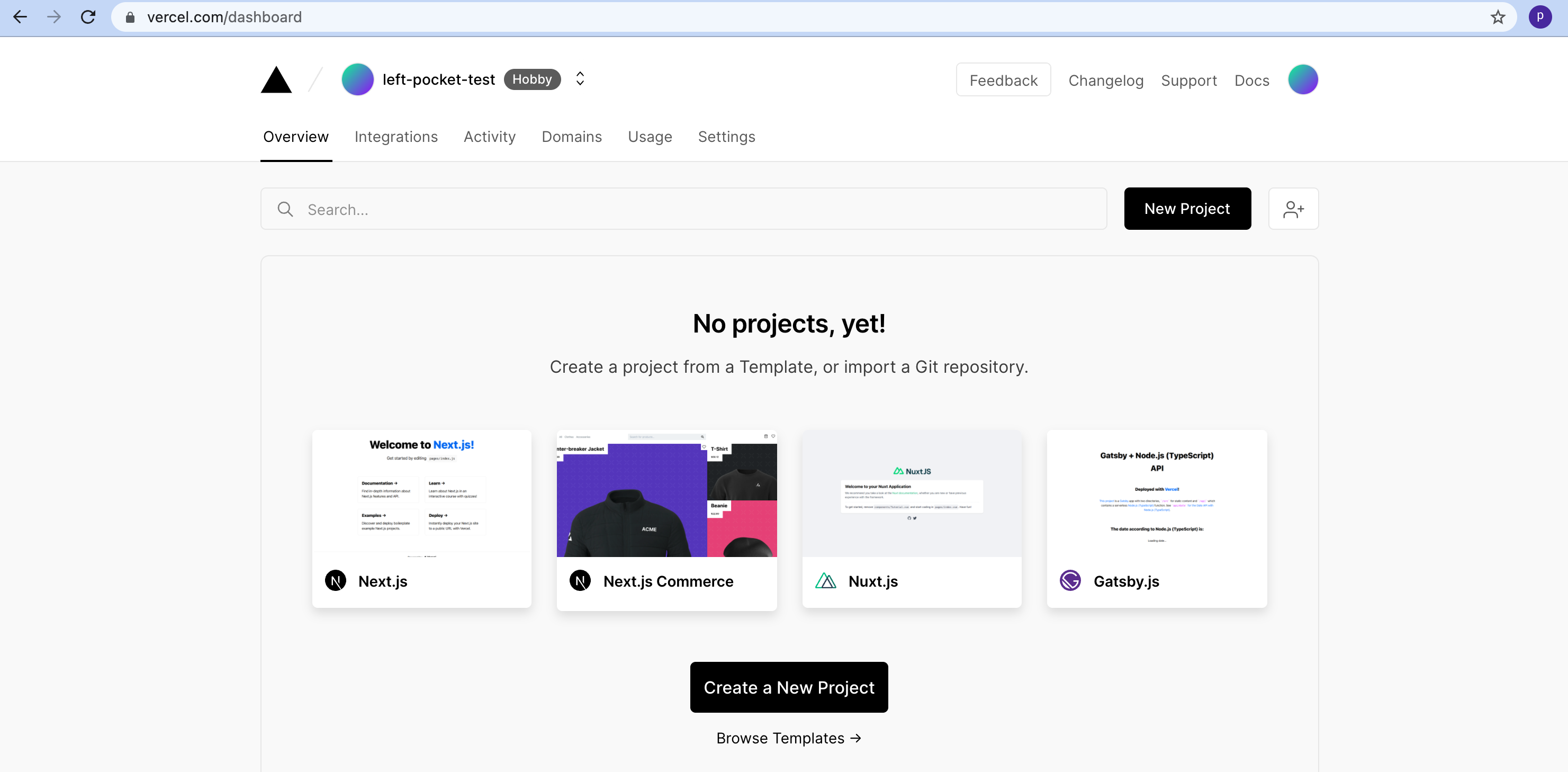
一、New Project
第一步是新建项目

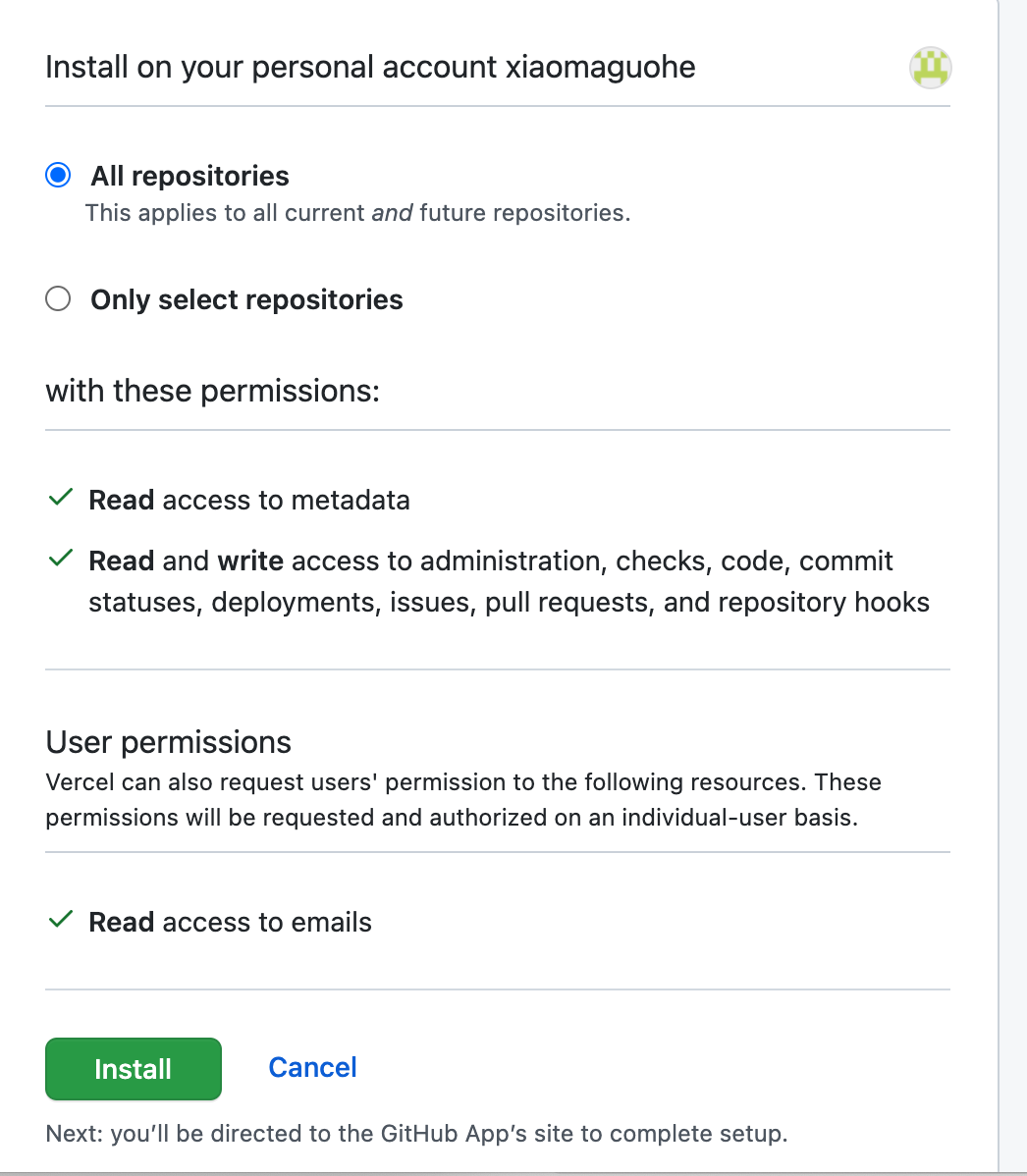
二、Import Git Repository
导入Git仓库,可以选择导入所有仓库

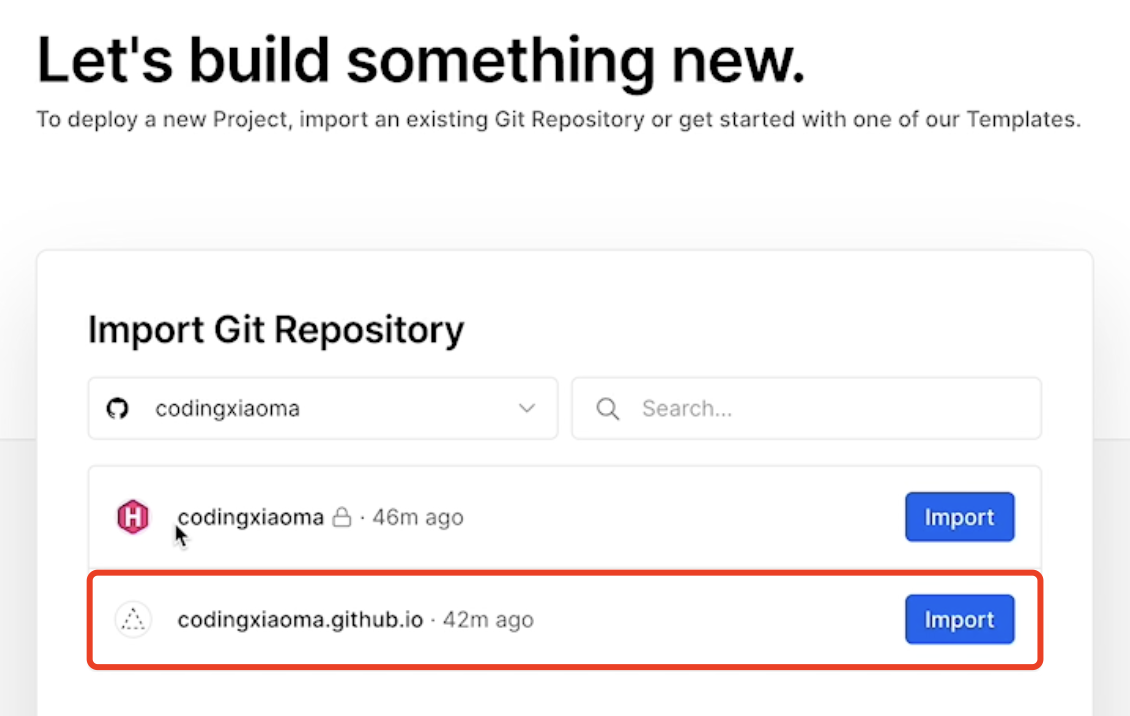
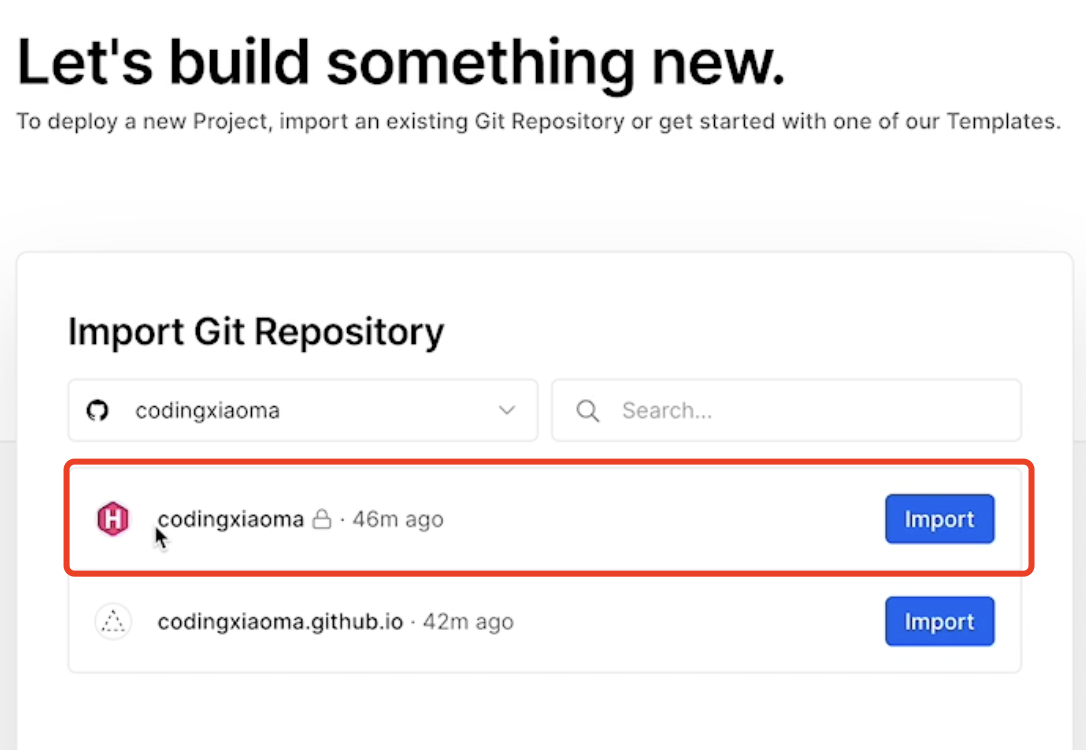
三、选择codingxiaoma.github.io并Import
选择目标文件仓库 codingxiaoma.github.io然后点击Import

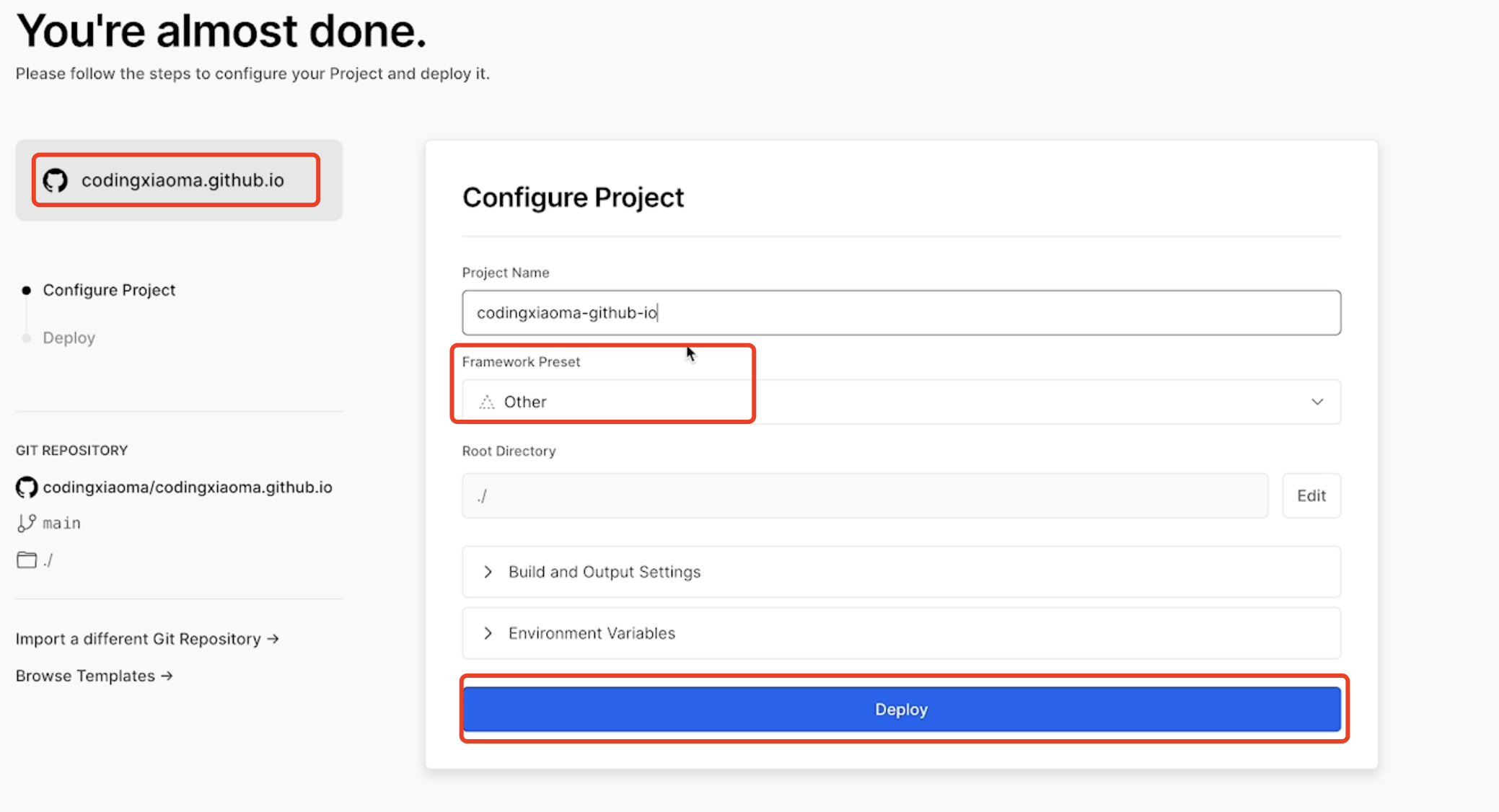
四、设置
- FRAMEWORK PRESET 选Other (因为目标文件是没有框架的)
- 点击Deploy

五、完成

托管成功。
源码托管
源码托管需要注意几点:
- 源代码需要发布到Github上。
- public目录不能发布。(添加到 .gitignore上)
- 主题如果是从github下载下来的,子目录里面会有
.git文件,发布代码的话,内层目录是不能有.git的,它会识别成另一个git仓库并忽略上传,只上传一个软链接文件。所以需要删除themes主题下面的.git文件,否则 Vercel 无法从 github上拉取到主题,编译会失败。
下面介绍下如何进行源码部署:
一、选择codingxiaoma并Import

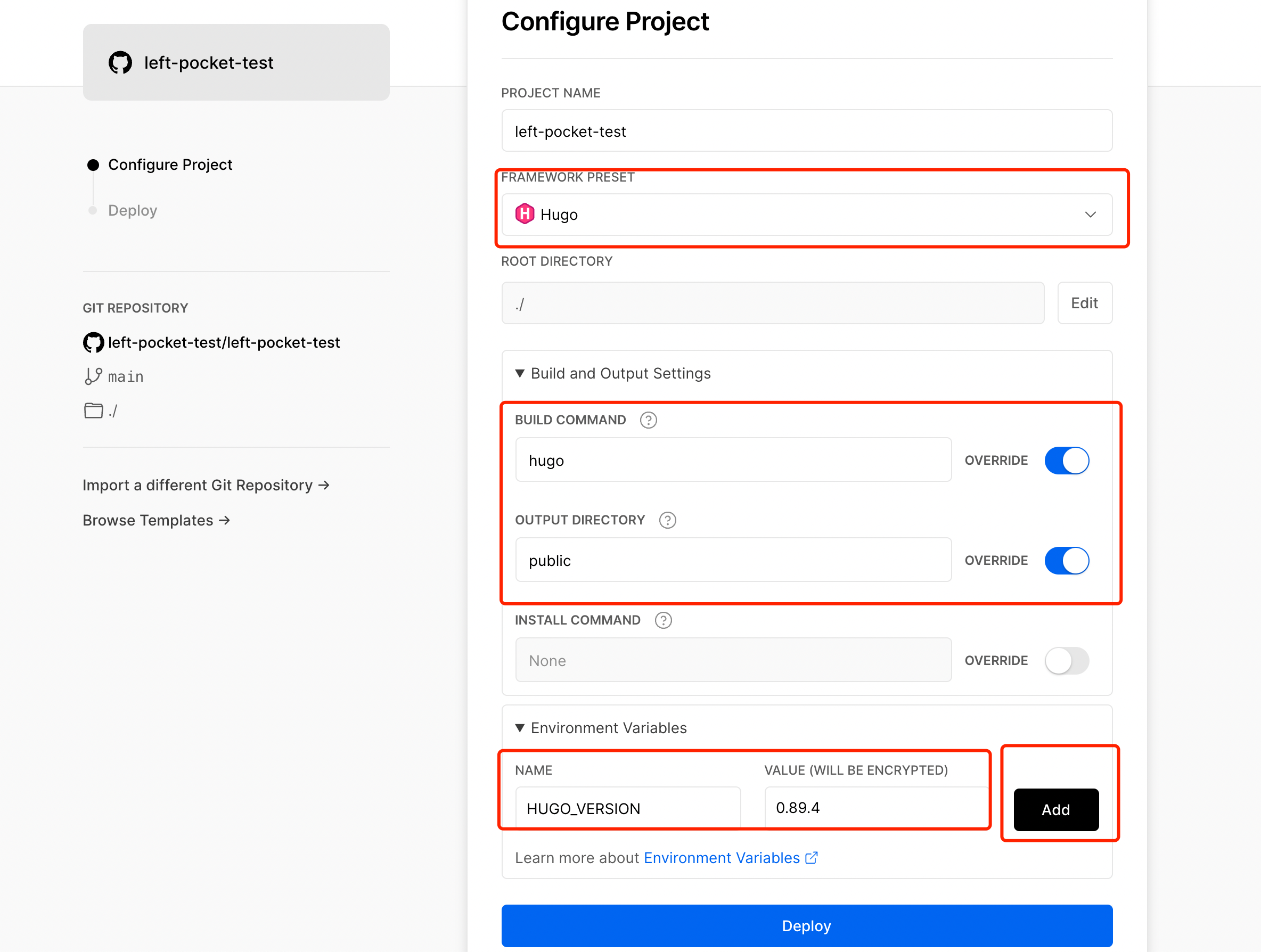
二、设置
- FRAMEWORK PRESET 自动会识别为Hugo
- Build Command 是hugo
- Output directory是public
- Environment Variables 填写hugo版本。不然会默认使用很旧的版本。
使用hugo version查看你的hugo版本。
NAME: HUGO_VERSION, VALUE: 0.89.4

三、点击发布
一、如果出现:
WARN 2021/11/29 14:03:51 found no layout file for "HTML" for kind "page": You should create a template file which matches Hugo Layouts Lookup Rules for this combination.
这是因为你的主题并没有发布到你的Github上,只是发布了一个软链接。 去到你的themes目录:
➜ even git:(master) rm -rf .git
如果还是没有变动需要提交,重命名even提交,然后再改回来,就可以正常提交了。
二、如果出现:
ERROR 2021/11/29 14:10:32 mkdir /vercel/path0/public: file exists
意思是public文件已经存在了,Vercel没办法给你编译成目标文件,你需要从Github删除public并忽略public文件提交到Github。
方式:
你把public rename一下,并把public加到 .gitignore里面提交,然后再把名字改回来,就自动被忽略了。
mv public public2
git add public public2
git commit -m "mv"
git push
echo 'public'>>.gitignore
mv public2 public
git add public2
git commit -m "gitignore"
git push
这样public就会忽略提交了且从Github删除。 点击Redeploy重新部署。(要从主界面重新进入,才是main branch) 等一会就发布成功了。

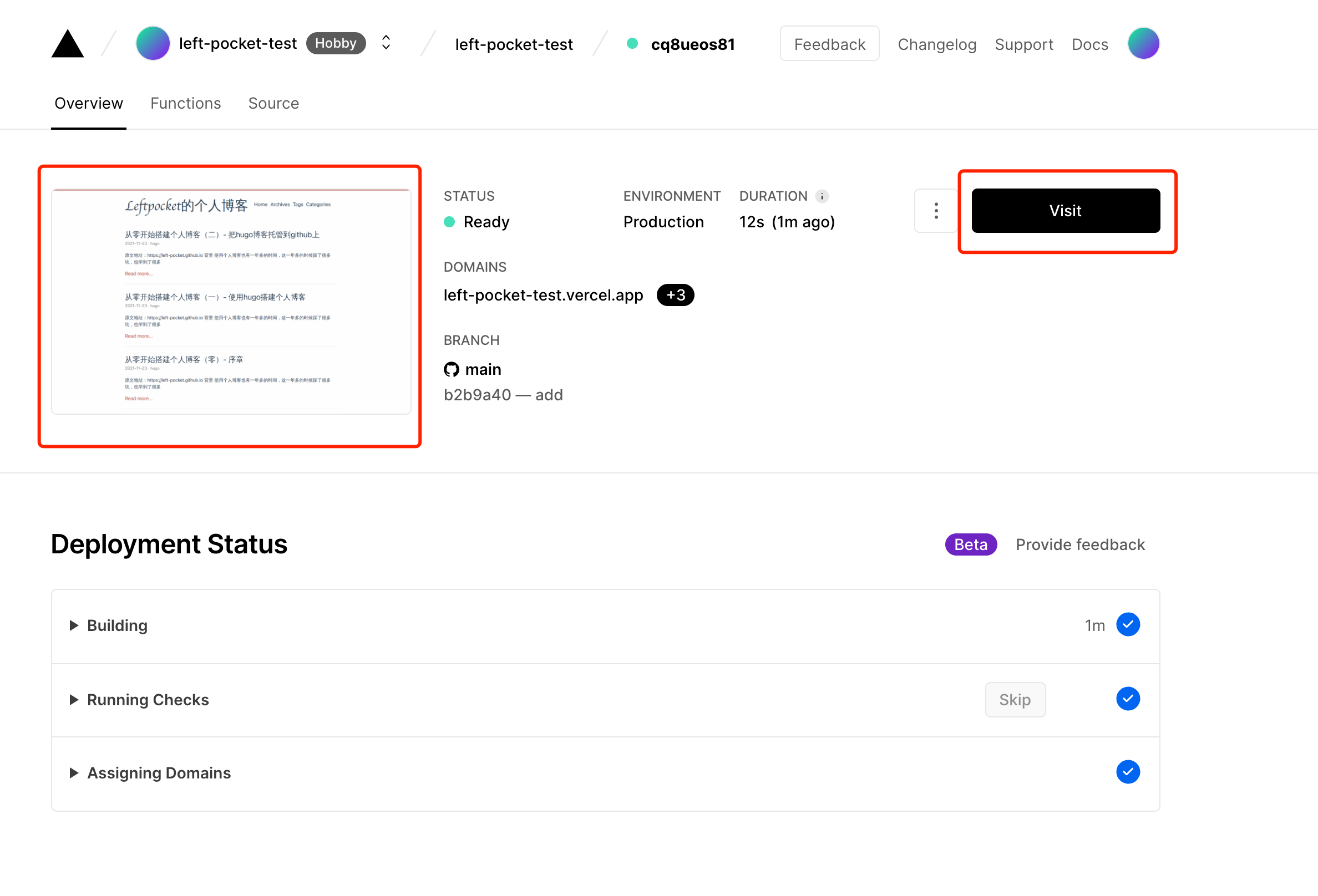
如果左边的小窗口显示正常,就说明发布成功,点击Visit

可以看到发布成功了。
可以看到Vercel自动给分配了一个域名。
注意:
BUILD COMMAND是可以支持多行命令的,如果你有定制化的需求。
比如:
- 同时部署Github Pages和Verel,想要修改config.toml里面的域名。
- 想增加一个sitemap.xml等等。
可以像我一样:
sed -i "s/codingxiaoma.github.io/www.codingxiaoma.tk/g" config.toml; hugo; cd public; cp sitemap.xml gg_sitemap.xml; cd ../
是不是很强大。
下一章节讲讲述申请免费域名并绑定到个人博客。
总结
我们可以看到有两种发布方式。
- 源文件发布,Vercel会帮我们使用hugo命令编译成目标文件部署。
- 目标文件发布,Vercel直接就可以帮我们部署。
推荐使用目标文件发布,会简单很多,但是源文件部署可以在Command那里做一些命令行的操作,比如一键替换配置里面的 baseURL,等等。
Vercel是我用过最好用的免费的个人网站托管平台。推荐大家使用。
<全文完>
视频教程
本篇博客的视频教程首发于 Youtube:科技小飞哥,加入 电报粉丝群 获得最新视频更新和问题解答。